You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
|
|
4 years ago | |
|---|---|---|
| .. | ||
| beginPaint.gif | 4 years ago | |
| readme.md | 4 years ago | |
| selected.gif | 4 years ago | |
readme.md
推荐使用Typora查看此文档
Angular组件中引用组件
demo.component.html
<app-working-area #workingArea></app-working-area>
demo.component.ts
import {WorkingAreaComponent} from 'working-area/working-area.component'
export class DemoComponent implements OnInit {
@ViewChild('workingArea')
private workingArea: WorkingAreaComponent;
}
刷新背景图图片
根据共享服务中{选择楼层数据} 图片地址是否为空加载显示或隐藏
this.workingArea.refreshBackgroundImage();
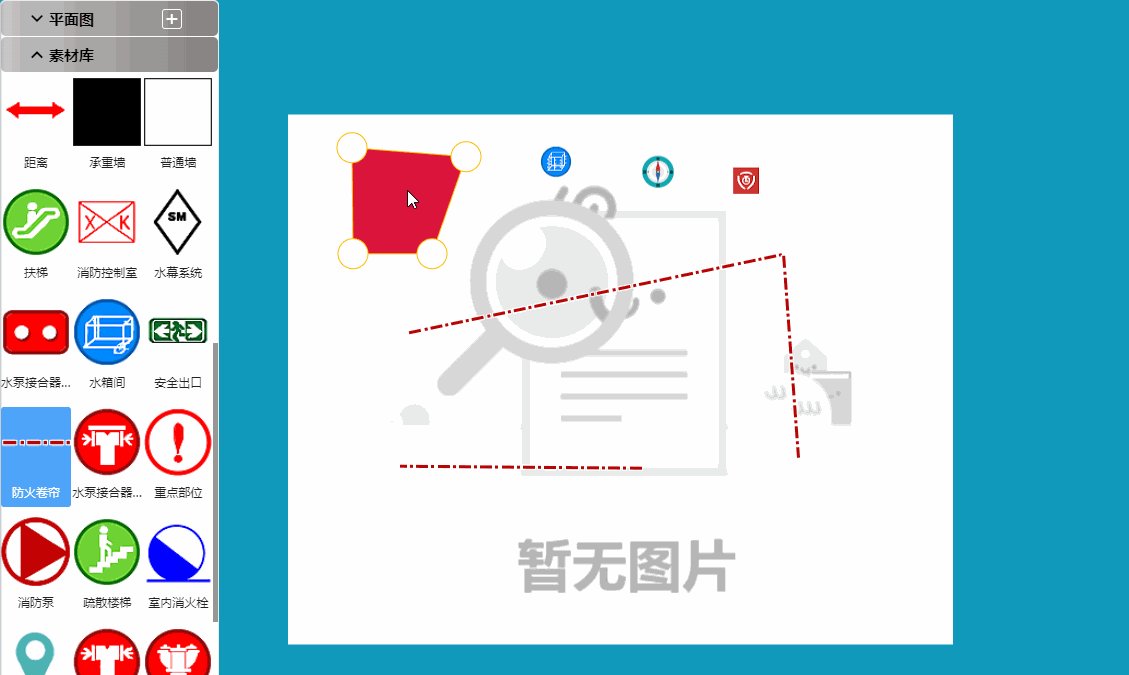
开始绘制
根据共享服务中{选择模板数据}准备绘制图形
this.workingArea.beginPaint();
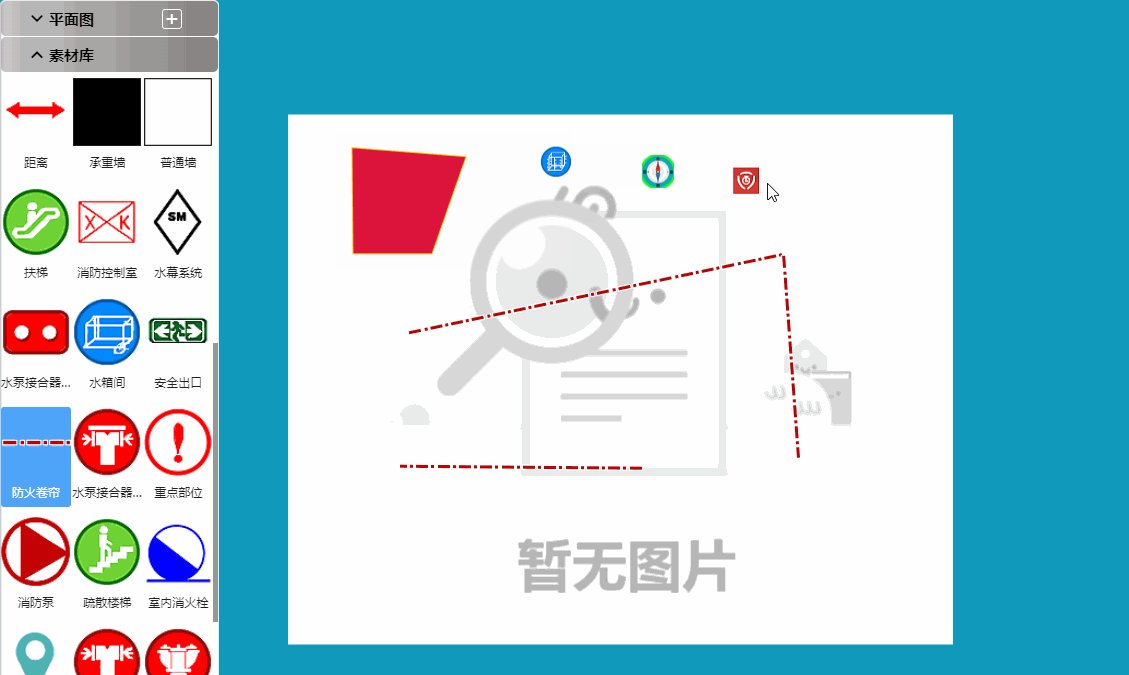
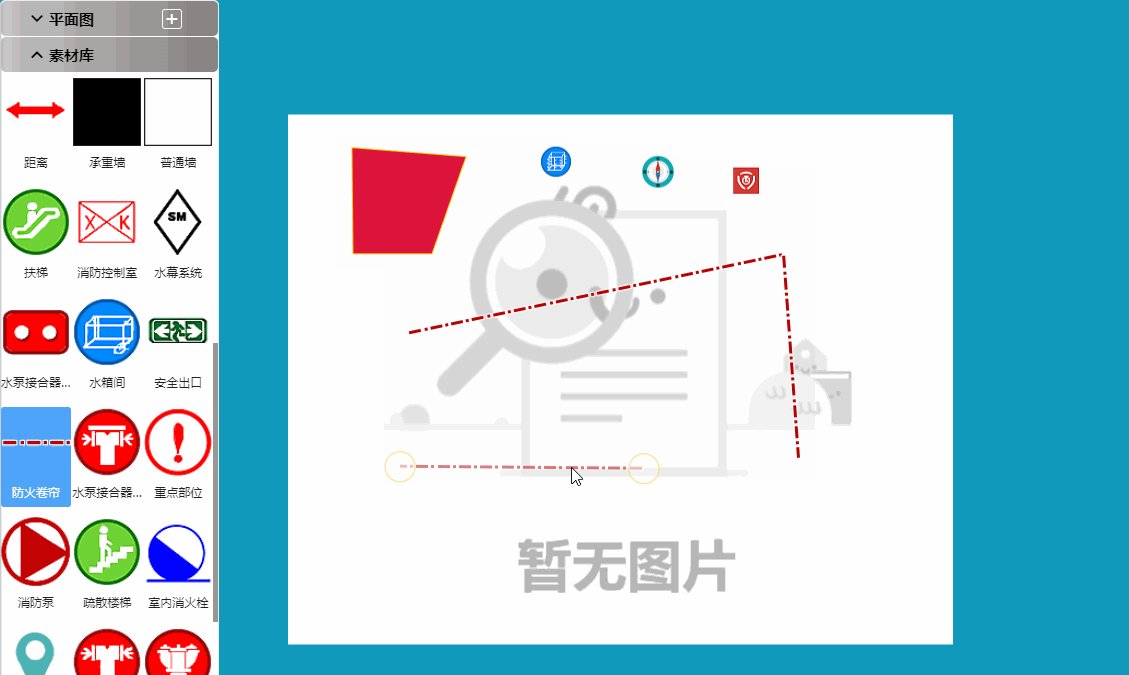
监听选中/取消选中
当图标被选中/取消选中时触发
// 监听workingArea组件选中素材事件
this.workingArea.on("select",obj=>{
// obj为选中的绘制对象,assetData为共享数据中该对象对应数据的引用,也可以通过assetData的ID自行查找,旧数据已经可以兼容使用(在Unity版本中创建绘制对象,现在应该可以正常显示加载,传递数据),开始绘制创建数据还没有添加到共享数据中。
})
// 监听workingArea组件取消选中素材事件
this.workingArea.on("deselect ",obj=>{
// 同select
})
刷新工作区
根据共享服务中{选择楼层数据}{建筑数据}绘制图标,同时会刷新背景图
this.workingArea.refresh();
调用该函数后,如果共享数据中的{选择楼层数据}{建筑数据}Version是1.0,则数据会被修改为2.0数据,但并没有修改共享数据中isChange=true(待定)
设置名称显示/隐藏
/**
* 设置名称显示
* @param value true 显示 false 隐藏
* @param mode BasicInformation = 0 基本信息 Assignment想定作业 = 1 想定作业
*/
this.workingArea.setNameVisible(true, 0);
this.workingArea.setNameVisible(false, 0);